Ítem de opción (a) V/F
Aunque los ítem de opción sean considerados unos de los ítem típicos de las pruebas de evaluación, lo cierto es que estos ítem, en su formulación textual son menos frecuente en los test de lo que pudiera parecer. Sí se empelan frecuentemente en la evaluación de la comprensión lectora y en cuestionarios de valoración actitudinal, pero no es frecuente en otro tipo de pruebas (1)
Como acabo de decir en los test de evaluación de la comprensión lectora (2) es frecuente emplear ítem de opción en diferentes configuraciones:
- De V/F y similares.
- De opción correcta + distractores.
- O de varias opciones correctas + distractores.
También se usan en cuestionarios de evaluación de actitudes, preferencias o grado de satisfacción, en las que la opción seleccionada no implica acierto/error, pero sí puede implicar una valoración de tipo ordinal (3). En este caso, a nivel psicométrico (y sociométrico) estamos hablando de las ya citadas escalas Likert.
Todos estas opciones de ítem pueden ser informatizados mediante diferentes objetos-control (de formulario o de cuadro de diálogo) que permiten implementar las opciones de respuesta.
Dado que como objeto-control ya han sido tratados en otras entradas, me limitaré ahora a ejemplificar su uso como ítem de evaluación (4), atendiendo a cómo se implementan en la prueba, cómo se recoge la respuesta y cómo se trata ésta.
Desde esta perspectiva nos centraremos en si el ítem se valora en términos V/F (con independencia de las opciones de respuesta, sólo una es V) o si caben varias respuestas V (con independencia de que todas reciban la misma puntuación o no).
Cuando sólo una respuesta es V (y el resto F), cabe emplear al menos dos controles, el Botón de opción y el Cuadro de lista, pero la que funcionalmente resulta más apropiada es el control [botón de opción]. Por el contrario, cuando necesitamos seleccionar varias opciones (5) lo es el control [casilla de verificación] (6).
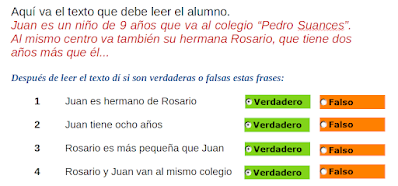
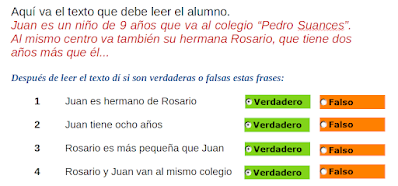
En esta entrada me voy a limitar a explicar cómo formular el ítem V/F más sencillo, esto es: aquel en el que sólo hay dos opciones de respuesta: V vs. F (y sus diferentes formulaciones). Veremos un ejemplo en el que suponemos una prueba o un ejercicio de comprensión lectora en en que, tras la lectura del texto, se plantean al alumno un conjunto de ítem que piden elegir entre V o F en respuesta a afirmaciones basadas en el contenido textual. Normalmente estos ítem van precedidos de una explicación que concreta la instrucción.
Después de leer (el texto) di si son verdaderas o falsas las frases siguientes:
- Juan es hermano de Rosario - (Verdadero - Falso)
- Juan tiene 8 años - (Verdadero - Falso)
- ...
Para abordar la informatización de actividades de este tipo (formen parte de ejercicios de aprendizaje o de pruebas de evaluación) es especialmente apropiado el uso del control Botón de opción, del cual ya sabemos unas cuantas cosas como control de formulario o de cuadro de diálogo. Entre lo sabido está el modo de implementar estos controles en (por ejemplo) un formulario creado sobre un documento Calc, pero no estará de más refrescar nuestros conocimientos.
La implementación del objeto botón de opción, como ya sabemos, se realiza en la capa de dibujo (o capa gráfica) del documento, que es en la que se posicionan los formularios y sus controles. Este proceso, que es en realidad complejo, no es perceptible en la fase de implementación que realizamos normalmente de forma manual, ya que se ejecuta de forma automática en función de la jerarquía de clases y objetos que deriva de la lógica de la programación orientada a objetos (POO) (7) en que se basa LibreOffice, por lo que, insisto, en esta fase del proceso nos limitaremos a "dibujar" los controles que deseemos, que serán dos por ítem: uno para la opción V y otro para la opción F.
Repitiendo el procedimiento tantas veces como ítem V/F tenga la prueba, crearemos el cuestionario, finalizando con ello la primera fase del proceso (8):

Cabe decir que la configuración de los botones para que funciones A (V) como alternativa de B (F) requiere que se cumplan determinadas condiciones (nota 8): o bien se les da el mismo nombre a ambos botones sin definir grupo, o bien se les da diferente nombre y se les asigna al mismo grupo; en ambos casos, si se establece celda de destino de la respuesta, cada botón debe tener asignada una celda diferentes (9).
El proceso que sigue se basa en OOo Basic y supone desarrollar las dos fases que siguen a la primera: el acceso a las respuestas y su análisis. Aquí el análisis se limitará a puntuar los ítem, pero en un docap real habría que analizar esas puntuaciones en los términos que se ajuste a los objetivos de la intervención.
Primeramente mostraré un código no depurado por permitir una mejor compresión del procedimiento. Este código se puede descargar como archivo txt desde [
este enlace] y lo iré comentando en lo que sigue de la entrada.
En un segundo momento mejoraremos el código inicial de forma que resulte más funcional y menos extenso. Pero no adelantemos acontecimientos. Ahora toca explicar la primera versión.
Como dije antes, la siguiente fase del proceso consiste en acceder al contenido de los controles, lo cual realizaremos mediante código OOo Basic (10). Para ello deberemos acceder sucesivamente al documento y a la hoja activa, a la capa de dibujo, a la colección de formularios y al formulario al que pertenecen los controles; todo ello, como ya sabemos, requiere la previa declaración de variables de objeto a las que asignar los objetos indicados:
Dim oHojaActiva As Object
Dim oPaginaDibujo As Object
Dim oFormularios As Object
Dim oFormulario As Object
oHojaActiva = ThisComponent.getCurrentController.getActiveSheet()
'Acceso a la página de dibujo en la que se encuentran los formularios
oPaginaDibujo = oHojaActiva.getDrawPage()
'Acceso a todos los formularios de la hoja de cálculo
oFormularios = oPaginaDibujo.getForms()
'Acceso al formulario por el nombre
oFormulario = oFormularios.getByName("frm2")
El segundo paso de esta fase es acceder al objeto botón (BotonesOpcion(0) =oFormulario.getByName("btn1a")) y a su contenido, lo cual se concreta como acceso a su estado (activado vs. desactivado) (BotonesOpcion(0).State()). Puedes observar que hemos asignado el objeto botón a un elemento de una matriz previamente declarada (Dim BotonesOpcion (7) As Object) (11).
Este acceso al estado del control se realiza mediante un condicional que permite asignar un valora a los elementos de la matriz en la que recogemos realmente los resultados (Dim RespuestasAlumno (3) As Integer). Los que se asignan son simplemente la traducción del boolean que resulta de la activación del control del formulario, de uno u otro elemento del par de controles, tal y como los establecimos en el formulario que se mostró en la imagen anterior. Veamos un ejemplo del análisis del funcionamiento del botón V del primer par (12):
If BotonesOpcion(0).State() Then
A partir de este momento iniciamos la tercera fase que afrontaremos medida un procedimiento de comparación de las respuestas contenidas en la matriz RespuestasAlumno() con las correctas, las cuales están recogidas en la matriz RespuestaCorrecta() y cuyo contenido he establecido mediante la función Array() (RespuestaCorrecta() = Array(1,0,0,1)). Esta comparación la realizamos mediante una doble estructura ciclo-condicional:
For i = 0 To UBound(RespuestasAlumno ())
If RespuestasAlumno (i) = RespuestaCorrecta (i) Then
- El condicional permite comparar el contenido de las dos matrices: la que contiene las respuestas del alumno con las respuestas correctas (RespuestasAlumno (i) = RespuestaCorrecta (i)). En función de esta comparación se establece el valor de la puntuación en la matriz Puntuacion ().
- El ciclo nos permite recorrer los cuatro elementos de las matrices antes indicadas para repetir la comparación que realizamos mediante el condicional.
Lo que resta del desarrollo de esta tercera fase (escritura de los resultados contenidos en la matriz Puntuacion () en determinas celdas, a modo de informe) carece de relevancia para lo tratado en esta entrada, y es conocido por haber sido tratado en otras entradas, por lo que ahora no me detendré en explicarlo.
Sí explicaré, aunque brevemente, el segundo (conjunto de) script, que puedes encontrar en el IDE del documento que enlazo más abajo.
- Se trata de un código más estructurado en el que se diferencia el script principal (ItemVF2) de los componentes secundarios, en los que se diferencian una función (Respuestas()) y dos subrutinas (PasarPtos() y BorrarRespuestas())
- La función Respuestas() permite simplificar significativamente el código del script principal, ya que asume el desarrollo de la segunda fase de forma mucho más eficiente que mediante la repetición de las instrucciones de acceso a los controles y a su estado.
Function Respuestas (Form As String,Formulario As Object, Formularios As Object) As Object
Dim BotonesOpcion (7) As Object
Dim Respuesta (3) As Integer
Formulario = Formularios.getByName(Form)
For i = 1 To 8
BotonesOpcion(i-1) = Formulario.getByName("btn" & i)
For i = 0 To 3
If BotonesOpcion(i*2).State() Then
Respuestas = Respuesta()
- Las subrutinas PasarPtos() y BorrarRespuestas() asumen del desarrollo de los pasos finales de la tercera fase: la escritura del "informe" en la hoja y el borrado de los datos para eliminar la selección de los botones.
Dado que no es esta la única forma en que se presentan los ítem de opción, en entradas sucesivas estudiaremos otras formulaciones, las cuales ya han sido enunciadas al inicio de esta entrada. La es la primera de esta serie.
Documento. En el documento
Calc [ItemEleccion.ods] puedes ver en funcionamiento el manejo de los controles botón de elección (
13).
NOTAS
(1) En realidad está más representado en ellas de lo que suponen estas afirmaciones, pero lo están en su versión gráfica, en la que el alumno debe seleccionar como respuesta una imagen entre varias. Por ello lo anterior es válido en lo que se refiere a la formulación textual. Como la formulación basada en gráficos fue tratada en [esta entrada], nos entraremos en esta entrada (y en las que la continúen) en las que llamo de formulación textual por ser el ítem expresado mediante alguan froma de expresión escrita.
(2) En [este enlace] se analiza un buen número de pruebas actuales de comprensión lectora. No todas emplean el ítem de opción múltiple, pero sí es el modelo de ítem usado en ellas con más frecuencia. Sirvan como ejemplos los siguientes test: [EDICOLE], [TECOLEIN] y [ECOMPLEC] (3) En este caso, tanto a nivel psicométrico como sociométrico, estamos hablando de [escalas Likert]. (4) De hecho estos objetos están ampliamente representados entre las opciones disponibles en un formulario o en un cuadro de diálogo como tendremos ocasión de ver en esta entrada. También los hemos analizado de forma individualizada como elementos de las interfaces gráficas. Al respecto puedes consultar [esta página del blog]. (5) Y no sólo una entre varias, como en el caso anterior.
(6) En ambos casos estamos hablando de las opciones de control ideales, pero no las únicas. De hecho podemos articular un sistema de controles combinados que respondan a diferentes necesidades, incluyendo el uso de controles de comando (botones de comando, si se prefiere). En esta entrada abordaré primero el uso de los controles básicos (botones de opción y casilla de verificación) y después expondré algún procedimiento basado en la combinación de controles.
(7) Como ya sabes, si empleamos un Cuadro de diálogo deberemos trabajar desde el IDE del documento, cuestión esta que nos remite a entradas anteriores (ver nota 6), pero aquí me limitaré al uso de este control como parte de un formulario por ser el servicio y soporte más usado para informatizar las pruebas. Por lo que respecta a la implementación de cualquier control de formulario realizada de forma manual (que es lo más frecuente), ésta genera automáticamente acceso a la capa gráfica y crea también automáticamente un objeto formulario, por lo que ambos procesos pasan desapercibidos hasta que tenemos que acceder al control desde el código: en este momento se evidencia la jerarquía de clase y objetos que implica el trabajo con los controles de formulario.
(8) En realidad hay un par de cuestiones que conviene tratar, aunque hayan sido explicadas en entradas anteriores. Se trata del modo en que se implementa el control Botón de opción y cómo se configura. Respecto a la primera cuestión, en caso de que este control no esté visible en la barra Controles de formulario puedes implementar inicialmente un control Casilla y después cambiarlo a Botón de opción desde el menú emergente que se activa con clic derecho sobre el control, opción Reemplazar por. Respecto a la configuración del control, para un mejor tratamiento del objeto mediante código OOo Basic, te sugiero que des nombres secuenciales (btn1, btn2... btnZ), lo que te facilitará posteriormente automatizar el acceso a estos objetos, también te aconsejo que crees los grupos pertinentes (en este caso, cuatro) asociando a cada grupo el par de botones que corresponden con el ítem; de este modo se garantiza su adecuado funcionamiento opcional (si uno se activa, se desactiva su contrario). Finalmente, aunque no es necesario en sentido estricto, te aconsejo que asocies cada botón con una celda (y des al texto que resulta color blanco para que no sea visible); procediendo por parejas (V -> M1 vs F -> N1) después te será más fácil crear código para borrar el contenido de esas celdas y los botones sin seleccionar. Sobre estas cuestiones volveré en el texto de la entrada.
(9) No es necesario asignar el resultado a una celda, pero ayuda a gestionar el borrado o desactivación del botón (ver final de la nota 8).
(10) Podríamos desarrollar los procesos que siguen sin trabajar con OOo Basic, pero el uso de código mejora significativamente el rendimiento del docap, además de ser el objetivo de esta entrada.
(11) Además de esta matriz declaramos otras tres para el posterior manejo de los datos, como podremos ver en el texto de la entrada (Dim RespuestasAlumno (3) As Integer, RespuestaCorrecta (3) As Integer, Puntuacion (3) As Integer)
(12) En esta versión del script se repite el proceso descrito tantas veces como botones de opción hemos implementado en el formulario de la prueba; de ahí la extensión que ocupa este segmento del código.
(13) Al igual que en la primera versión del código, tampoco ahora nos interesa detenernos en la explicación de estas subrutinas, por resulta ya conocidas al lector. En todo caso, en el IDE del documento puedes acceder a ese código para analizarlo en detalle.



No hay comentarios:
Publicar un comentario
Comenta esta entrada